Pour la deuxième année consécutive Sedona était présente à LA conférence Angular de l’année qui s’est déroulée les 1er et 2 Février 2018 à l’espace Charenton à Paris.
Retour sur la journée du 2 Février réservée aux conférences (la première étant exclusivement des workshops).
L’accueil est plutôt très bon, la vérification des billets se fait rapidement et après avoir récupéré votre badge et vos goodies un bon petit déjeuner vous attends !
Une fois bien réveillé, c’est parti pour les 3 premiers talk sur les 12 répartis dans la journée, chaque talk durant 25 minutes (en Anglais).
Nous n’allons pas faire ici un résumé de chacun des talks auxquels nous avons assisté (rendez-vous sur ngeurope.org pour plus de détails) mais plutôt mettre en évidence les principaux sujets abordés :
L’amélioration de la performance
Pour bien commencer cette journée nous parlerons avec Manfred Steyer des quelques astuces à utiliser pour améliorer la rapidité de notre application :
- Lazy loading des modules
- OnPush
- compilateur AOT
- Angular 5 embarque par défaut les optimisations du moment
- Build optimizer qui rend le code plus « treeshakable » (par défaut dans le cli > 1.5)
Sean Larkin qui nous présentera la nouvelle version de webpack, webpack 4 jusqu’à 98% plus rapide avec zéro configuration supplémentaire !
Ces notions d’optimisations mettent en avant que les outils embarqués dans les nouvelles versions de l’éco-système Angular améliorent grandement l’expérience du développeur. La montée de version sur Angular 5 est pleinement justifiée.
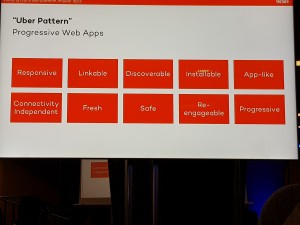
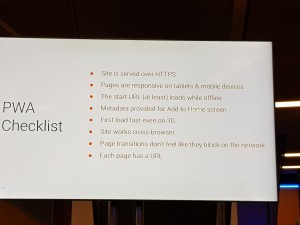
Les PWAs (Progressive Web Apps)
Nous pensons que c’est LE sujet du moment (UX, centralisation des devs…) et surtout de demain, même s’il reste du chemin à parcourir plusieurs speakers nous ont fait une démonstration, avec l’utilisation de Firebase ou encore Cordova et Electron, de la faisabilité et la simplicité d’implémenter ce type d’application avec Angular. De pus en plus d’outils apparaissent sur angular, et sur Ionic les PWAs sont aussi prises en compte.
En vrac :
- 53% des utilisateurs abandonne un site qui met plus de 3s à charger
- Service worker fonctionne comme un proxy
- On peut créer une PWA avec angular-cli —service-worker
- Firebase aide pour implémenter des PWAs
- Lighthouse aide pour l’analyser les performance d’une PWA
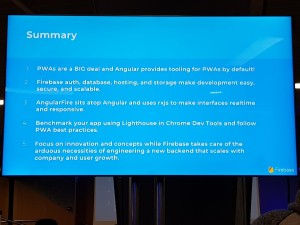
Angular + FireBase => AngularFire2
Mashood Rastgar nous a présenté comment implémenter en 20 mn un twitter like à l’aide de Angular et de Firebase. Angular a déjà un module pour s’interfacer avec Firebase qui est AngularFire2. L’idée de ce talk est aussi de montrer comment prototyper très rapidement un use case, en effet Firebase nous met à disposition :
- La database
- Le storage
- L’authentification (dont les login de réseau sociaux)
- La configuration et le déploiement sur Firebase en ligne de commande sur VS code
Bien entendu d’autres sujets ont été abordés comme l’utilisation d’Angular Material pour créer rapidement une application avec une interface digne de ce nom, la création de web components en Angular qui peuvent être utilisés dans n’importe quel type d’application web ! (react, vue.js, simple page HTML…)
Pour résumer une journée chargée mais très enrichissante et nous ne manquerons pas d’y retourner l’année prochaine.
En attendant, nous allons de ce pas mettre en pratique ce que nous avons appris.
Denis Cucchietti & Edouard Lamotte