Enfin les conférences reviennent ! Sedona a eu la chance de participer à la Devoxx session 2021 en présentiel.
Retrouver les conférences après cette longue période de disette fait du bien. Certains de nos développeurs ayant eu la chance d’y aller nous ont laissé leurs impressions sur les conférences les plus intéressantes.
Guillaume Meot nous raconte son DEVOXX:
AWS vs GCP vs Azure (Laurent Grangeau, Tony Jarriault et Olivier Dupré)
Laurent GRANGEA, Tony JARRIAULT et Olivier DUPRÉ ont comparé pour nous les 3 grands acteurs du cloud :
- Amazon avec AWS
- Google avec GCP
- Microsoft avec Azure.
Ils nous ont tout d’abord décrit les différentes offres disponibles pour les développeurs :
- IaaS (Infrastructure as a Service) : offre minimum dans laquelle seule l’infrastructure de base est gérée par le fournisseur cloud
- CaaS (Container as a Service) : containers à la gestion du dev, mais toute l’orchestration gérée
- PaaS (Platform as a Service) : le dev n’a plus qu’à se soucier de l’application
- FaaS (Function as a Service) : associé aux micro-services, le dev ne gère même plus les interconnexions => lambdas (AWS), Google Cloud Functions et App Function (Azure)
Bien qu’équivalent sur les offres générales, il apparaît que chacun se soit spécialisé dans leur cœur de métier :
- AWS propose une meilleure couverture réseau (notamment plus de DataCenter), ce qui le place en tête pour le IaaS
- GCP a pris une certaine avance sur les datas et le déploiement automatique avec kubernetes (k8s)
- Azure propose des services systèmes clé en main comme Active Directory ou Office 365
Plus qu’à faire son choix ! Pour voir ou revoir la conférence c’est ici.
Une API from scratch avec NestJS (Sylvain Pontoreau et Paul Souche)
Ensuite nous avons assisté à la conférence sur NestJS de Sylvain Pontoreau et Paul Souche qui permet de faire une API en JS très rapidement et simplement à travers nos design patterns préférés :
- ORM pour gérer et organiser les données
- Injection de dépendance pour corréler les services entre eux
- Décorateurs pour la lisibilité du code
- Events handler pour les actions déclenchées
Proche de la structure Angular, les devs JS ne seront pas perdus ! Pour voir ou revoir la conférence c’est ici.
Xavi Regnier nous raconte son DEVOXX:
Le Web, ses frameworks et ses standards : déconstruire pour mieux (re?)construire (H. SABLONNIÈRE)
Cette conférence avait pour but de reprendre les différents types d’outils et méthodes utilisés afin d’améliorer les performances javascript d’une page web.
Entre l’époque jQuery ou il suffisait d’ouvrir une simple balise script et aujourd’hui ou il existe pléthore d’outils et de concepts afin d’améliorer le rendement,
Hubert Sablonnière pose la problématique : doit-on obligatoirement sacrifier la simplicité pour la performance?
Nous avons eu droit à un résumé de ce qui s’est fait jusqu’à présent :
– La minification (but: réduire la quantité de code à charger dans le navigateur, outils: Terser(JS)/swc(Rust)/esbuild(go))
– La concaténation (but: réduire le nombre de requêtes, mais toujours en devant respecter l’ordre des fichiers, ce qui nous a mené au Bundling)
– Le Bundling (Même but que la concaténation, sauf qu’on prend un fichier et ses sources, et on les assemble dans le bon ordre dans un seul fichier, sorte de concaténation ++, outils: esbuild(go)/Spack(Rust)/Rome(JS/rust))
Différentes techniques de bundling existent, parmi lesquelles on retrouve:
– Le scope hoisting (But: Réduire la quantité de code au delà du fait d’avoir bundlé les choses ensembles)
– Tree shaking (Permet de ne choisir que la fonction qui nous intéresse au lieu d’avoir tout le fichier d’un coup)
– Code splitting (L’idée est de se reposer sur des imports dynamiques en séparant les bundles, et en utilisant le cache)
– Import hoisting (Permet d’éviter l’effet escalier dans les imports en pré-important toutes les dépendances)
– Content Hashing (Calcul de la somme du contenu du fichier, quand le fichier change la somme change et donc le nom du fichier change. Force le navigateur à utiliser le cache au maximum)
Avec les frameworks modernes cependant, il n’est pas nécessaire de connaitre tous ces concepts et outils car ils gèrent cela pour la plupart.
Un inconvénient majeur, cela induit un couplage code/outils fort mais aussi un manque de contrôle de la part du développeur sur ce qu’il se passe réellement en arrière plan.
C’est pourquoi CleverCloud nous propose un outil simple, court et efficace: leur propre smart CDN.
L’idée et d’avoir une balise <script> qui pointe vers une origine, et dans l’url même lui passer des arguments pour utiliser les composants.
Si vous voulez revoir la vidéo c’est ici et pour en savoir plus, vous pouvez vous rendre directement sur la doc qu’ils nous ont mis à disposition ici.
Vincent Coubray nous raconte son DEVOXX:
Les Méthodes Synthétiques Rêvent-elles à des Switch Expressions Électriques ? (José PAUMARD et Rémi FORAX)
José et Rémy ont commencé la présentation en faisait quelques rappel sur la roadmap de Java
- La JDK 17 est sortie il y a quelques semaines et c’est une LTS
- La release cadence a changée :
- Les LTS sortiront maintenant tous les 2 ans au lieu de 3. La prochaine LTS sera donc la JDK 21 et au lieu de la 23.
- Cette augmentation de la fréquence est due en partie au fait que la très grande majorité des développeurs n’utilisent que les versions LTS.
- Cette nouvelle fréquence permettra aux développeurs de bénéficier plus tôt des nouvelles fonctionnalités des JDK (comme seules les LTS sont utilisées)
- Par ailleurs, a partir de la JDK17, les LTS d’Oracle sont maintenant gratuite même pour un usage en production.
Rémy FORAX et José PAUMARD ont ensuite profité du reste de la conférence pour refaire un tour sur toutes les nouvelles fonctionnalités qui ont été rajoutées entre la JDK 11 et 17. (Etant donné que personne ou presque les versions intermédiaires, ce sont des nouveautés pour presque tout le monde)
Les String block
Le string block est une nouvelle façon d’écrire des string en les encapsulant entre 3 double quote au lieu d’une seul. Cela permet de créer des String sur plusieurs lignes sans avoir besoin de concaténer ses chaines ni sans avoir besoin d’échapper les caractères spéciaux.
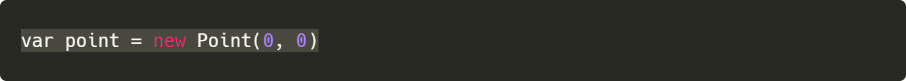
Inférence de type
Il est maintenant possible de déclarer des variables sans expliciter le type grâce au mot clé var.

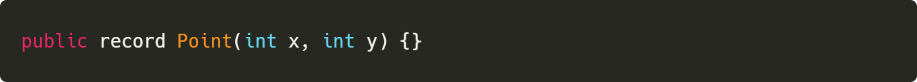
Record
Le mot clé record permet une nouvelle syntaxe plus succincte pour l’écriture des classes qui n’ont pour vocation que de contenir de la data. Il s’agit un peu de l’équivalent des data class en kotlin : On ne définit que la signature du constructeur, et l’implémentation du constructeur, les méthodes toString(), equals(), hash() ainsi que les getter et les setter seront généré à la compilation.

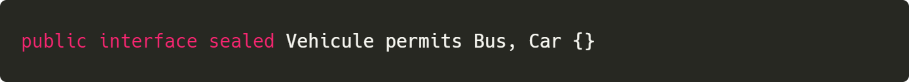
Sealed type.
Le nouveau mot clé sealed permet de limiter l’héritage d’une interface ou d’une classe a un sous ensemble défini de classes. Toute tentative d’héritage pas une classe non autorisée plantera à la compilation.
Ce verrouillage est beaucoup plus fort qu’en Kotlin ou Scala, pour lesquels le mot clé sealed n’est que du sucre syntaxique. Dans ces cas-là, la classe n’est pas vraiment sealed dans le bytecode.

Dans cet exemple, seul les classes Bus et Car peuvent implémenter l’interface Vehicule. Toute autre classe qui tente de l’implémenter provoqueront une erreur à la compilation.
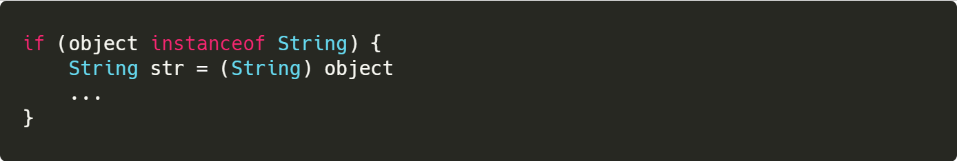
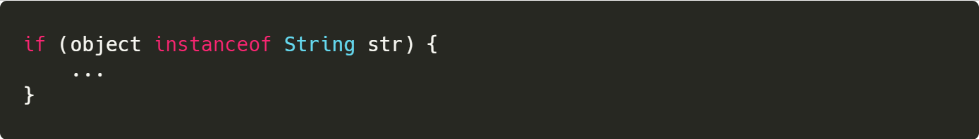
instanceof
Une nouvelle syntaxe pour le instanceof qui permet de définir directement le type d’une variable en même temps que sa vérification. On évite ainsi un cast redondant.
Par exemple :

devient:

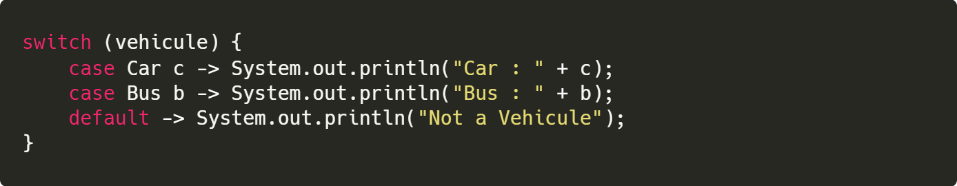
Le switch
Le switch a été revu pour avoir une syntaxe plus simple et permettant d’intégrer du pattern matching. Pour des raisons de compatibilité, l’ancienne syntaxe (avec les break) peut toujours être utilisée, voire mélangée avec la nouvelle syntaxe (mais par soucis de lisibilité, ça n’est quand même pas vraiment conseillé).

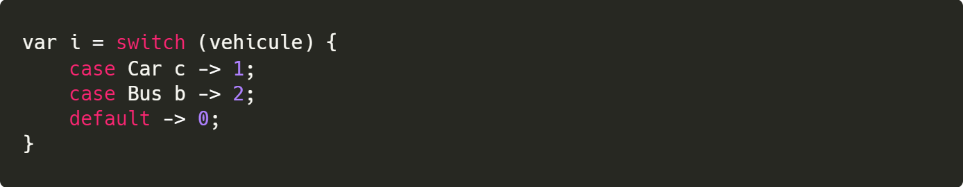
Le switch devient même une expression est peut renvoyer maintenant renvoyer une valeur :

Pour plus de détail, la conférence complète est disponible sur Youtube ici.
David Lambourdière nous raconte son DEVOXX:
Microservices réactifs avec Quarkus (Clément Escoffier et Stéphane Épardaud)
Cette université est une présentation de Quarkus et de la programmation réactive avec le framework.
Quarkus est un framework conçu pour les applications dites cloud-native, selon une architecture micro-services. Il est optimisé pour les conteneurs car consomme moins de ressources (Mb, CPU, IO/Threads)
Clément énumère les principaux avantages de Quarkus :
- Meilleure expérience développeur : live-reload
- Le temps de démarrage rapide de l’application
- Permet de faire de l’impératif et du réactif qui offrent de l’élasticité et de la résilience
L’idée à l’origine de Quarkus est d’apporter une solution à consommation élevée de mémoire par Java. A titre d’exemple, un hello world en Quarkus natif consommera 12mb, Quarkus + Jvm consommera 73mb, là où une application traditionnelle consomme 170 mb.
Le temps de démarrage est un facteur clé des applications clouds, Quarkus avoisine 0,042 secondes là où une application traditionnelle prendrait 10 secondes à démarrer. Dans le monde Java c’est de l’instantané.
Une telle vélocité s’appuie sur une optimisation au build avec Quarkus ArC, un injecteur de dépendance qui élimine les beans qui ne seront pas utilisé par l’application lors de l’exécution.
Clément poursuit sa présentation sur la programmation réactive car Quarkus s’appuie sur un moteur réactif qui offre la possibilité de faire aussi bien du réactif que de l’impératif. La programmation réactive se base sur des messages (évènements, commandes, queries) transportés via http, amqp, kafka, etc.
Il présente ensuite l’API Mutiny qui permet de faire du réactif en Java.
Elle permet de gérer la notion d’évènements en introduisant les types réactifs Uni et Multi.
- Multi représente un stream constitué de 0 ou plusieurs messages.
- Uni représente un stream constitué d’1 message ou une failure.
Les deux types permettent de traiter d’opérations potentiellement asynchrones.
L’API met a disposition des opérateurs pour transformer, agréger, filtrer et combiner. (map, flatMap, concatMap, filter, etc.) à la manière de RxJava.
Il conclu que l’API Reactive de Quarkus s’appuient sur Mutiny.
La conférence à revoir c’est ici.
Dockerfile – Les bonnes pratiques (Guillaume Lours, Jérémie Drouet)
Recommandations :
- 1 service= 1 conteneur : Permet la scalabilité horizontale, la maintenance, la réutilisation du dockerfile
- Utiliser des images officielles
- Supprimer les fichiers utilisés pour l’installation et qui ne le sont pas au runtime
- Éviter d’utiliser latest en prod
- Utiliser le multi-stage build : Séparer process de build et process de run
- Nettoyer layers
- Éviter les conteneur de prod en root
Conséquences :
- Build time / 2
- Size diminuée
- Couche de sécurité en plus
Les phoques au secours des baleines – À la découverte de Podman (Benjamin Vouillaume)
Dans ce Tools-in-Action, Benjamin Vouillaume présente Podman, un outil de gestion de conteneurs à l’instar de Docker. Développé par RedHat, il permet de créer et lancer des conteneurs.
L’outil est capable d’aller chercher des images partout, c’est-à-dire dans n’importe quel repo.
Un des point fort de l’outil est qu’il utilise les mêmes commandes que docker, ainsi on peut passer de Docker à Podman avec ‘alias docker=podman’
Néanmoins, il ne permet pas de build des images OCI (standard sur lequel reposent Docker et Podman), c’est pourquoi Vouillaume B. propose d’utiliser Buildah pour l’étape de build.
Podman peut créer des conteneurs isolés mais qui partagent une ressource commune (Par exemple le réseau).
L’outil permet d’extraire une config kubernetes à partir de Pods et inversement on peut créer des Pods à partir d’une config kube.
Avantages :
- Peut lancer des conteneur sans être en root
- Fourni interface semblable à docker plus secure
- Peut voir quel utilisateur a appelé quelle commande
- Léger gain de performances par rapport à Docker
En somme, nous sommes vivement encouragés à utiliser Podman.
Pour revoir la conférence c’est ici.
Lis mon code, ou pourquoi c’est important d’écrire du code lisible (Diana ORTEGA)
En tant que développeur on lit beaucoup de code, plus précisément un développeur passe 90% de son temps à écrire du code. Ainsi, c’est 1 trillion de lignes écrites de code en 2013 et GitHub recense aujourd’hui plus de 190 millions de projets.
La plupart des logiciels sont développés par des équipes, ainsi on produit du code qui va être lu et relu par nos pairs.
Le cerveau peut garder 4 informations avant que la confusion ne s’installe, notre mémoire court terme agit comme le cache de notre mémoire long terme
Le cerveau reconnaît facilement des patterns alors afin d’améliorer la qualité du code, Ortega D. fait les recommandations suivantes :
- Utilisation de code idiomatique
- Séparation par couche
- Standards du langage
- Cohérence des noms variables méthodes packages
- Automatiser le travail du développeur pour alléger sa charge
- Regrouper les idées à l’intérieur d’une méthode, séparer par des espaces
- 1 méthode = peu d’idées
- Utiliser des packages
- Ne pas avoir un gros package ‘utils’
- Utiliser les éléments du langage (exemple :interface/ classes)
Cela suggère de faire un compromis avec les performances du programme.
Un développeur peut reprendre son travail en moins d’1min après une interruption dans moins de 10% des cas. Ainsi il est recommandé de limiter la dispersion de notre attention.
Il faudrait aussi chercher un compromis entre largeur et profondeur du code pour réduire les interactions avec le code sans pour autant avoir tout le code au même endroit. Cela permet de réduire la charge cognitive c’est-à-dire la quantité d’infos à analyser.
Afin d’améliorer la compréhension du code on pourrait aussi s’aider de diagrammes et pratiquer le TDD.
Elle recommande aussi de séparer l’apprentissage du domaine et l’exploration du code.
Pour revoir la conférence c’est ici.
si vous voulez revoir toutes les conférences DEVOXX vous pouvez aller les consulter sur leur chaine youtube.
Et vivement l’année prochaine pour retrouver le DEVOXX qui sera surement une grande année car ils fêteront leur 10ème édition. Longue vie au DEVOXX!!!
